
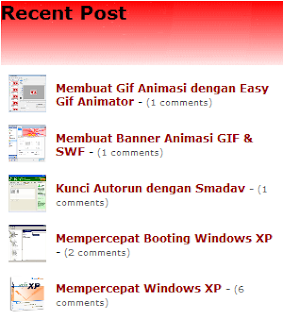
 To make Recent Posts on the blog may be quite a lot of tutorials, from blogger widget itself also actually have to make a recent post menyedikan instantly. But this time I will discuss how to make the Recent Post with pictures to be minimized (thumbnails) of the post so that it can make our blogs look more attractive. Recent Post To make these easy enough, a little step that we do have to make a recent post.
To make Recent Posts on the blog may be quite a lot of tutorials, from blogger widget itself also actually have to make a recent post menyedikan instantly. But this time I will discuss how to make the Recent Post with pictures to be minimized (thumbnails) of the post so that it can make our blogs look more attractive. Recent Post To make these easy enough, a little step that we do have to make a recent post.Here are steps to make it:
Login terbelih first to blogger.com
~ go to Layout> Page Element ~> Add a Gadget
after open new pages from the Add a Gadget choose "HTML / JavaScript Add" and fill in the title of the gadget itself. copy paste in content box script below
| <script language="JavaScript"> imgr = new Array(); imgr[0] = "http://i43.tinypic.com/orpg0m.jpg"; imgr[1] = "http://i43.tinypic.com/orpg0m.jpg"; imgr[2] = "http://i43.tinypic.com/orpg0m.jpg"; imgr[3] = "http://i43.tinypic.com/orpg0m.jpg"; imgr[4] = "http://i43.tinypic.com/orpg0m.jpg"; showRandomImg = true; boxwidth = 298; cellspacing = 8; borderColor = "#ffffff"; bgTD = "#000000"; thumbwidth = 40; thumbheight = 40; fntsize = 12; acolor = "#666"; aBold = true; icon = " "; text = "comments"; showPostDate = false; summaryPost = 40; summaryFontsize = 10; summaryColor = "#666"; icon2 = " "; numposts = 7; home_page = "http://namabloganda.blogspot.com/"; </script> <script src="http://myblogtalk.com/bloggertemplates/js/recentposts_thumbnail.js" type="text/javascript"></script> |
to name a blue "namabloganda" substitute with the name of your blog.
after that save and see the results. Hopefully a simple tutorial from my friend ² can be beneficial to all.
;
If our website useful and you like it, please click in below
